
После этого можно щелкнуть на значке Сохранить в окне редактирования шаблона и после обновления страницы увидеть результат изменения.
Теперь нужно отлепить верхнюю границу нашего рисунка от границы графической области. Для этого опять обратимся к редакции нашего файла template. ess и внесем некоторые изменения в контейнер, определяющий размещение надписи внутри шаблона. Изменим записи margin-left: 3 Орх и margin-top: 2 5рх, устанавливающие положение левого верхнего угла нашего графического объекта. Таким образом, исходная надпись с содержимым контейнера имеет вид:
Затем, как всегда, обновляем страницу сайта на соседней вкладке и любуемся результатами нашего труда.
Будем по одному открывать эти файлы в программе Adobe Photoshop и указывать новую высоту изображения, выбирая пункт меню Изображение => Размер изображения. Зададим 200 пикселов для файла mw_header_t. png и по 180 пикселов для файлов mw_header_t_1.png и mw_header_t_r. png соответственно. При этом не забывайте сохранять изменяемые документы.
Как и идите, осталось задать другие размеры для графических объектов шаблона, и он примет почти завершенный вид.Необходимые для изменения файлы находятся в каталоге rhuk_ milkyway\images\blue. Это файлы mw_header_t.png, mw_ header_t_l. png и mw_header_t_r.png.
Здесь изменим высоту области размещения height с 90 на 120 пикселов.
Наш графический объект прекрасно помещается на веб-странице, и для невзыскательных пользователей можно все так и оставить. Но поскольку мы профессионалы, придется углубляться в изменение параметров графических элементов шаблона, иначе нас просто не поймут и, соответственно, денег не заплатят.Рассматривая поле заголовка, можно понять следующее: графический объект располагается в окружении минимум трех графических элементов, размеры которых необходимо изменить, не меняя размеров самой графической области. Размеры области, отводимой под рисунок, задаются в самом файле template.css - в контейнере, что расположен чуть выше ранее отредактированных записей.
Наш графический файл успешно внедрен в шаблон, но почему-то показывается не полностью, а частично. Все дело в том, что установленный по умолчанию файл логотипа CMS Joomla! имеет меньшие размеры, соответственно и зарезервированное для него место в шаблоне также меньше. Для изменения предоставляемого графическому объекту места в шаблоне вернемся к надписи в теле файла template. ess и зададим ширину графического объекта 600 пикселов, а высоту - 120 пикселов. Это соответствует фактическому размеру надписи. Таким образом, содержимое контейнера будет выглядеть так:
Затем следует щелкнуть кнопкой мыши на значке Применить. Но не торопитесь щелкать на значке Сохранить, так как мы еще не выходим из окна редактирования. Перейдите на вкладку с веб-страницей и обновите ее.
Затем нужно заменить написанное в нем имя графического файла mw_joomla_logo.png для логотипа CMS Joomla!, установленного по умолчанию, на имя нашего файла logo.gif. Таким образом, измененный контейнер с надписью в теле файла примет вид:
div#logo { position: absolute; left: 0; top: 0; float: left; width: 298px; height: 75px; background: url(../images/mw_joomla_logo.png) 0 0 no-repeat; margin-left: 30px; margin-top: 25px;}
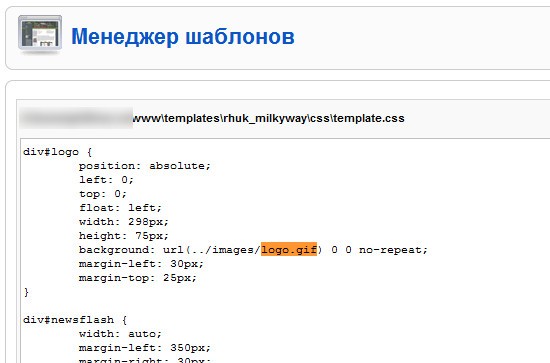
Из предложенного списка следует указать файл шаблона template.сss, который мы и будем редактировать. Затем нужно выбрать данный файл для изменения и щелкнуть на значке Изменить. В появившемся окне редактора файлов необходимо найти следующий текст:
В открывшемся окне Шаблон: Изменить щелкнем на значке Редактировать CSS. После выполнения последовательности действий откроется окно Редактор CSS файла шаблона.
Поскольку наш файл logo.gif уже находится в положенном ему каталоге, нужно указать шаблону, что он должен использовать в заголовке веб-страниц вместо стандартной заранее подготовленную надпись. Для этого перейдем в окно менеджера шаблонов, выберем редактируемый шаблон rhuk_milkyway для изменения и щелкнем кнопкой мыши на значке Изменить.
К сожалению, и этого мало, так как в оформлении страниц сайта также участвуют графические элементы, которые, как вы помните, имеют строго заданные линейные размеры. Соответственно, при добавлении какого-либо графического объекта в структуру шаблона CMS Joomla! придется в обязательном порядке изменять и графические элементы самого шаблона, связанные с добавляемым элементом. В самом изменении линейных размеров графических объектов нет абсолютно ничего сложного. Главное - понять логику создателя шаблона и найти те файлы, в которых будут содержаться необходимые для изменения графические элементы сайта. Рассмотрим это на примере.
На следующем шаге расположим в каталоге текущего шаблона файл logo.gif, содержащий наш графический заголовок Приветствие, который мы создавали ранее в статье по . Его надо разместить в подкаталоге /images папки templates для нашего шаблона rhuk_milkyway, для чего молено воспользоваться FTP-клиентом FileZilla, о котором уже упоминалось в главе 3. На этом самую легкую часть работы следует считать завершенной. Дело в том, что любой шаблон в CMS Joomla! представляет собой простой набор инструкций, в которых прописано, как и в какой последовательности следует располагать те или иные элементы на веб-странице. Обычно эти инструкции помещаются в файлы каскадных таблиц стилей, поэтому необходимо знать язык гипертекстовой разметки и желательно разбираться в структуре каскадных таблиц стилей.
Итак, установим по умолчанию шаблон rhuk_milkyway, логотип на котором и будем изменять.
Логотип, обычно расположенный в графическом заголовке, - лицо сайта. Вне зависимости от применяемого шаблона нужно установить фирменный логотип компании. Особых сложностей это не представляет, поскольку теоретически всю процедуру можно описать следующим образом: графический файл с логотипом CMS Joomla! следует заменить графическим файлом с логотипом компании. Если оба файла имеют одинаковый тип и линейные размеры, то все сводится к переименованию файла с логотипом компании и его установке вместо одноименного файла с логотипом CMS Joomla!. Но описанная возможность смены логотипа - достаточно редкий случай. Очень часто приходится вносить минимальные, но необходимые изменения в сам шаблон сайта, чем мы сейчас и займемся.
Изменение стандартного логотипа сайта в шаблоне CMS Joomla!
Изменение стандартного логотипа сайта в шаблоне CMS Joomla! - Сайт - Joomla-17.ru
Комментариев нет:
Отправить комментарий